PEET’S & The EXPLORER
Peet’s has always been dedicated to pushing the boundaries of coffee since 1966, however, they were looking for a technology partner to help push the boundaries when it came to the digital experience.
I partnered with our sales team to create a pitch that eventually brought Peet’s to us to design and build their order ahead app.
DISCOVERY & DEFINE
Peet’s wanted to understand how to go after a new generation of coffee drinkers while not alienating current customer base. To achieve that we used experience mapping workshops to identify the behavior for a customer from wanting coffee to having coffee in their hands. The outcome was having a set of stories and flows that would then help us build the experience of the Order Ahead app.
User Experience
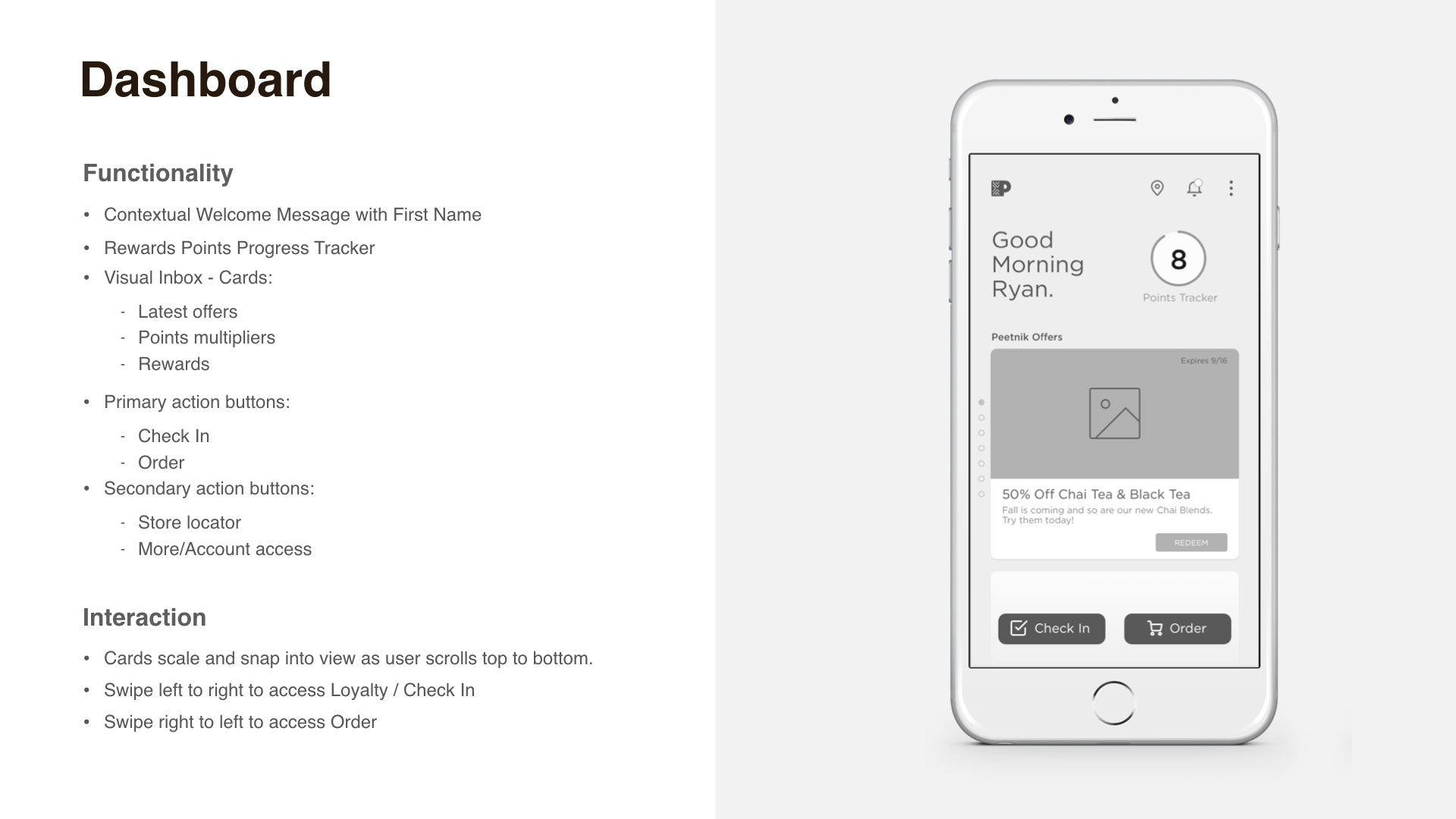
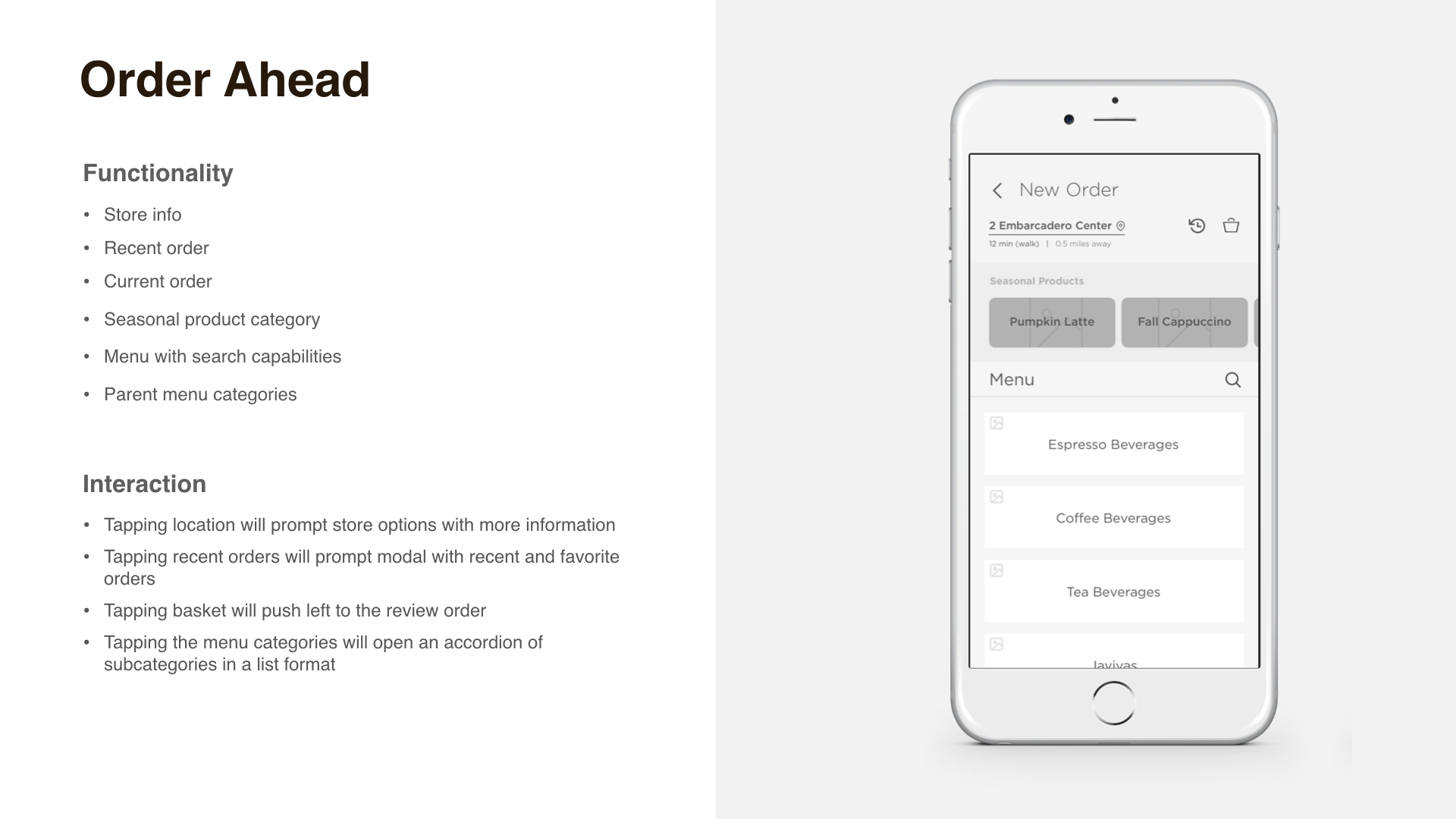
The experience needed to be something that fit today’s on the go lifestyle, a lean app where the user could quickly place their order without too many distractions.
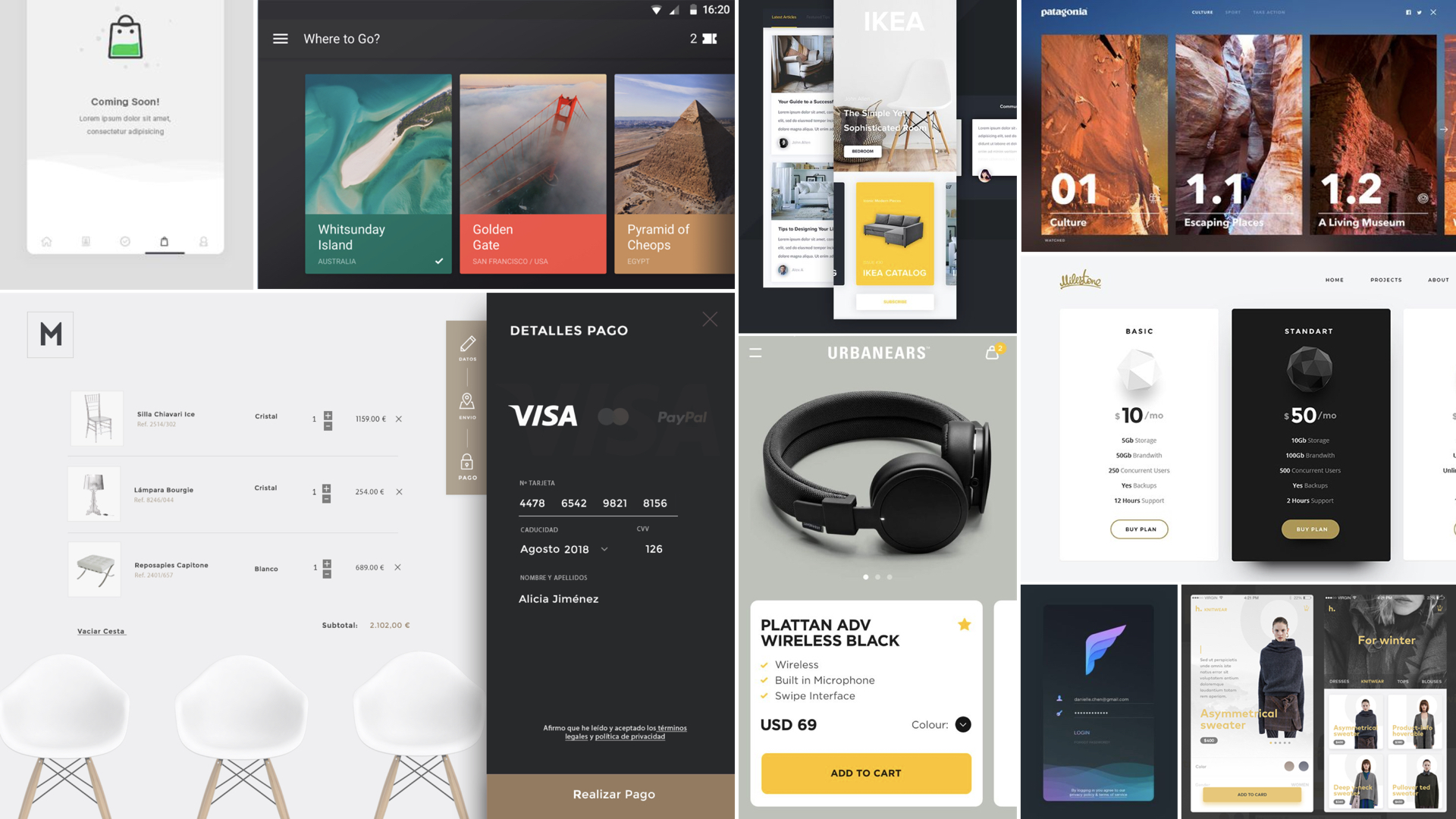
We conducted A/B testing between action & browsing oriented UX to validate which approach would meet consumer expectations.




USER INTERFACE
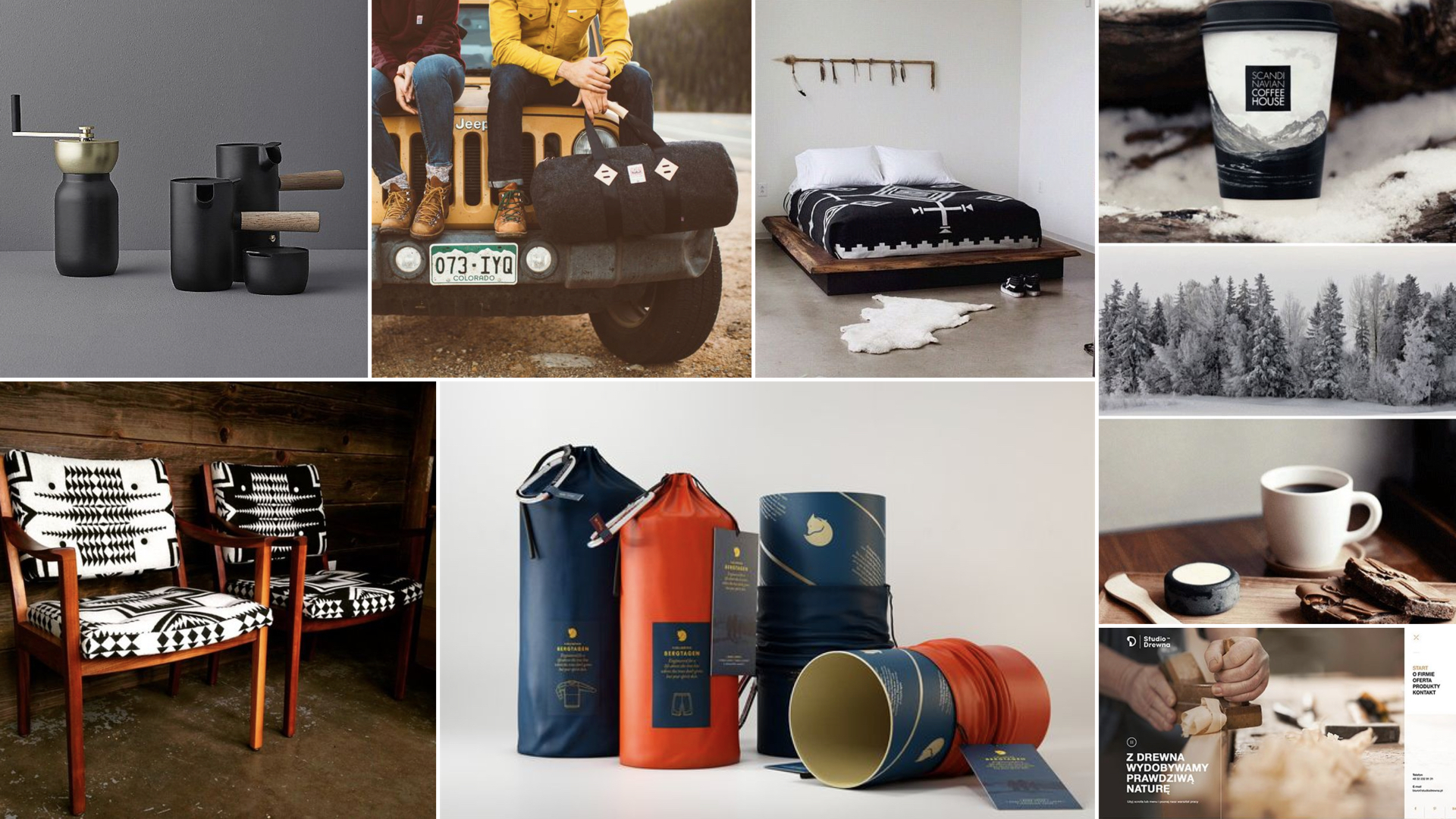
We took the results from our UX testing and developed a visual mood board to get started on interface design.
Peet’s provided their version of brand standards that we then changed using Atomic Design and created a new system which was very well received by them.
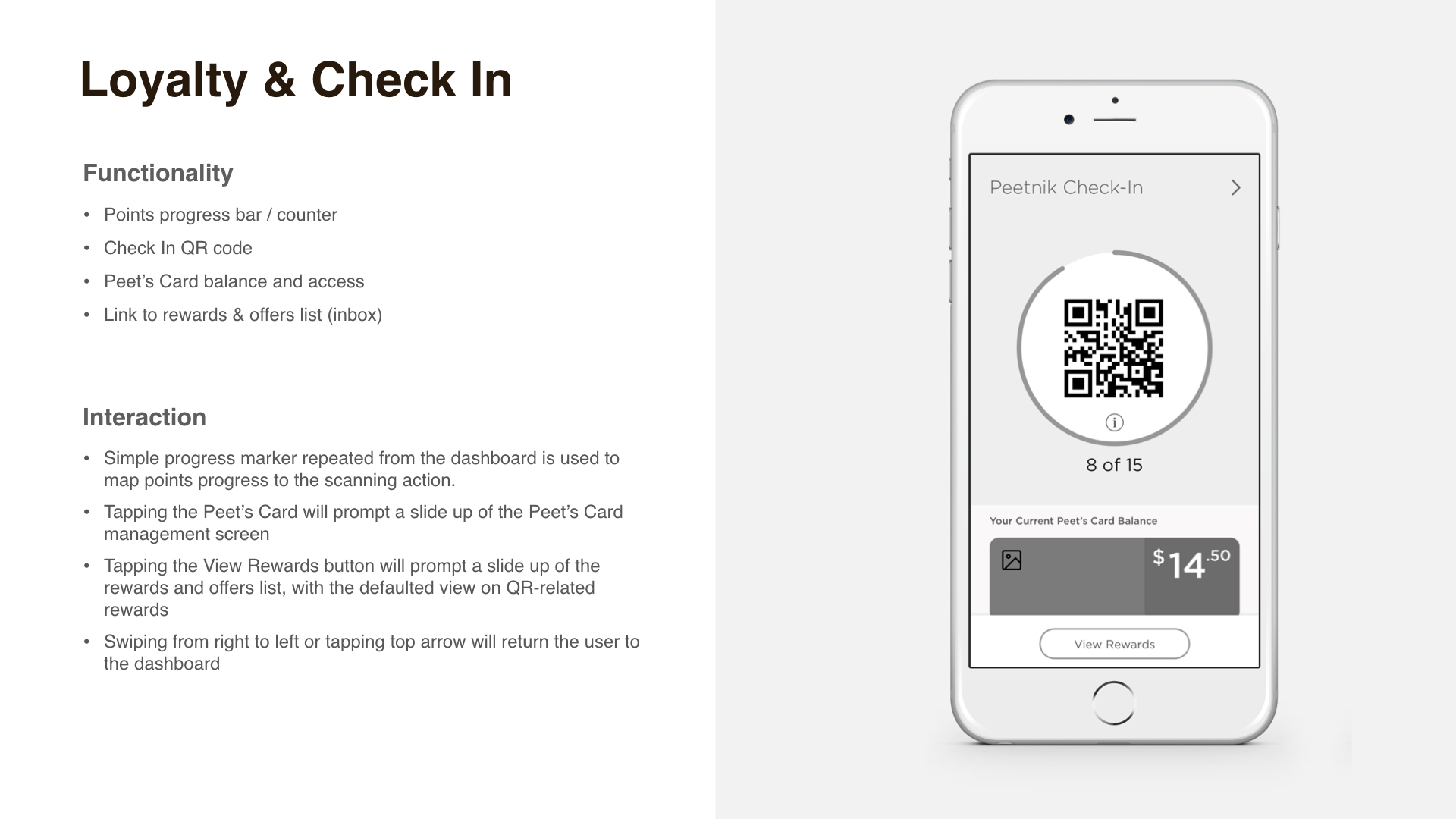
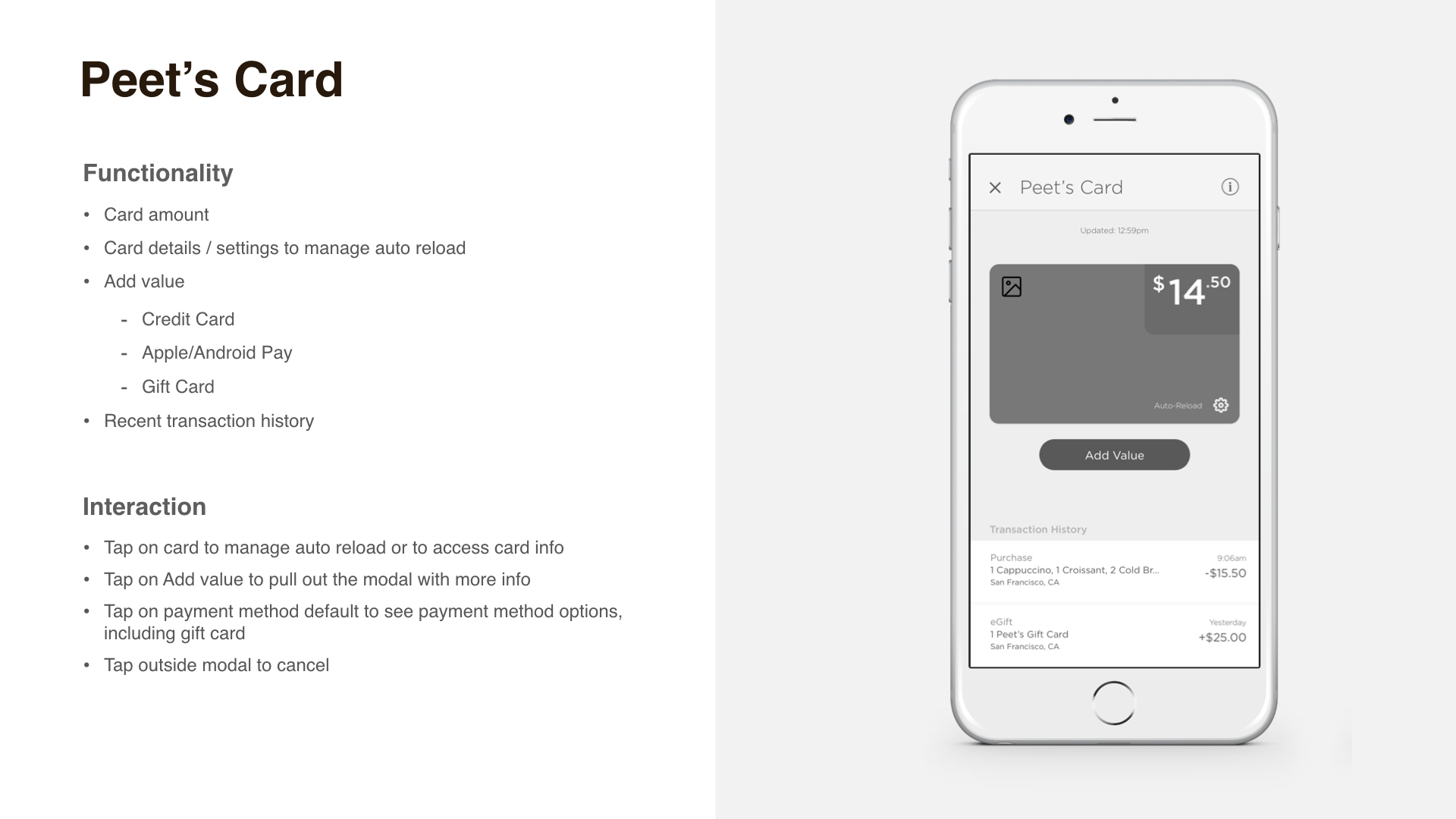
The end result is an app that is simple to use, clean, modern that showcases relevant content while having subtle queues connecting to Peet’s heritage.